A mis estudiantes de CCPM:
A pesar de las muchas ganas que tenía de poder comunicarme con ustedes, no he podido hacerlo, por razones fuera de mi control.
Quería decirles muchas cosas, pero puedo aclarar varias sin ningún problema:
1.- Mí salida de CCPM Tacubaya fue por decisión propia, ni me corrieron, ni me cambiaron de escuela: YA NO TRABAJO EN CCPM.
2.- En mi salida NO estuvo involucrado ninguno de los profesores del plantel, un grupo de profesionales a quienes aprecio, porque siempre se echan la mano, y quienes siempre me trataron como un compañero de batalla.
3.- TAMPOCO estuvo involucrada ninguna de las áreas administrativas. Mi relación con Caja, Servicios y Sistemas siempre fue de lo más cordial, y de ellos no tengo más que halagos.
4.-NADA tuvo que ver tampoco el alto mando corporativo de la empresa. CCPM es dirigido por gente muy entregada a su trabajo, que se deja la vida en ello, amables y profesionales. De ellos no tengo más que halagos y excelentes opiniones.
5.- IMPORTANTISIMO: NINGUN ALUMNO TUVO QUE VER CON MI SALIDA.
Y es ese punto el que quiero tocar. Todos mis alumnos, desde que llegue, han significado el 90% de mi estancia en CCPM (El otro 10%: mi paga, digo, también tengo que comer), pues con su entusiasmo hacían que un trabajo de 4 horas se sintiera como el de una hora. Cierto es que con mucho tuve mis altibajos, pero siempre he visto hacia adelante, con la firme decisión e idea de que “lo que importa es que estudien y lo disfruten” (y si: los voy a balconear: Viridiana, Braulio, Hafid, Joshua: a pesar de todo, siempre he estado feliz de tenerlos como alumnos). Siempre he visto a la computadora como una gran pasión, y siempre quise transmitirles ese gusto, a veces lo logré, a veces no.
Cierto es que mi salida no se dio en las mejores condiciones y es cierto que hubo problemas, pero eso no debe ser causante de que ustedes vayan a abandonar sus estudios. Cuánto hubiera deseado poder despedirme de todos ustedes en el momento (salvo algunos cuantos alumnos, a quienes les pedí no dijeran nada, por obvias razones, la verdad, todo fue rápido, hasta para mí), y no salir por la puerta de atrás, pero todo es un proceso. Y dentro de ese proceso, pues no puedo ir a despedirme así como así, hay reglas… y ni modo hay que seguirlas.
Sólo quiero decirles que realmente disfruté mucho siendo su maestro, que muchos me dieron alegrías increíbles, y momentos muy padres, que a muchos de ustedes los considero no sólo alumnos, sino también amigos. Y créanme que para cada uno tengo una palabra especial, pero no puedo transcribirlas aquí(A algunos ya se las pude decir, a otros no, pero si quieren, con todo gusto se las diré uno por uno, sólo escríbanme). Síganle echando ganas con su estudio, quiero que cuando tengan su certificado, ser uno de los primeros en felicitarlos. Prometo caerles algún día,,, sólo para saludarlos, ya no como maestro, sino como compadre, amigo, cuate, como quieran decirlo.
Yo sé que las grandes fuerzas que rigen el universo son equilibradas, y afortunadamente me pusieron un trabajo justo al día siguiente de mi salida. Seguiré dando clases en otra escuela. ¿Dónde? Ya se los diré en un par de semanas. Ya una alumna por ahí lo sabe, si lee esto, no ande diciendo nada, ¿sale?
De mi parte, saben que siempre pueden consultarme lo que deseen (de sus clases, algún trabajillo que tengan por ahí, que les repare su compu… etc.), ya sea por correo: drr2@hotmail.es, o a mi celular (ya lo saben, si no, me lo piden por correo =P). Gracias por todos estos meses de convivencia, échenle muchas ganas, y muchas gracias a quienes me han escrito, al celular, al Facebook o a mi correo, no he podido contestarles a todos, pero si no les he contestado, por favor no duden en volver a escribirme.
Pásenle el mensaje a los alumnos míos que reconozcan de otros horarios, porque muchos no conocen la página, (si me pueden echar la mano con los alumnos de martes y jueves a las 6 PM, lunes y miércoles a las 2 PM y sábados a las 3 PM, les estaré muy agradecido). Sepan que no los voy a olvidar, que siempre los recordaré, y me llevo muy gratos recuerdos de ustedes.
MUCHA SUERTE, QUERIDOS ESTUDIANTES
PROFESOR OSCAR LUJAN
P.D. ¡Ah, sí! Casi lo olvidaba:
ARRIBA EL ROCK, EL ANIME Y LOS VIDEOJUEGOS!!!!!!!!!!!!!!!!
ABAJO EL REGGETON, NARUTO Y HALO!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
(no pensaban que me iba a despedir sin decirlo,,,¿verdad?)
(y perdonen las bestialidades ortográficas, me gana la emoción…jeje)
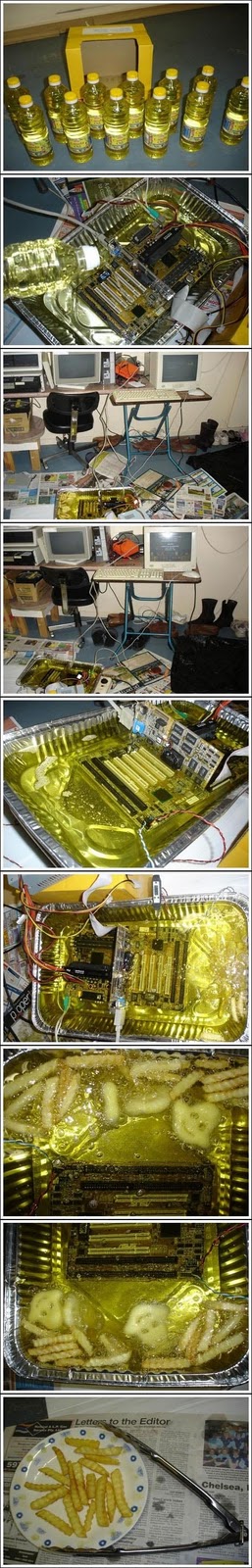
ABAJO: Algunas imagenes para levantarnos el ánimo